优秀的hexo主题推荐
HEXO简介
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。生成的静态网页可以托管在github或者gitee等支持静态托管服务的站点,从而免费搭建属于自己的站点。
前言
hexo主题站里面有很多主题,喜欢的可以去搜下,但是里面已经有好多演示站点无法访问了,多也意味不好挑选,所以从里面整理出了一些个人认为不错的主题罗列出来。
建议先选定自己打算长期使用的主题,再开始写博客,有些主题的主图和摘要用的可能不是一个属性,半路换主题有时可能还要改文章,浪费时间。
主题推荐
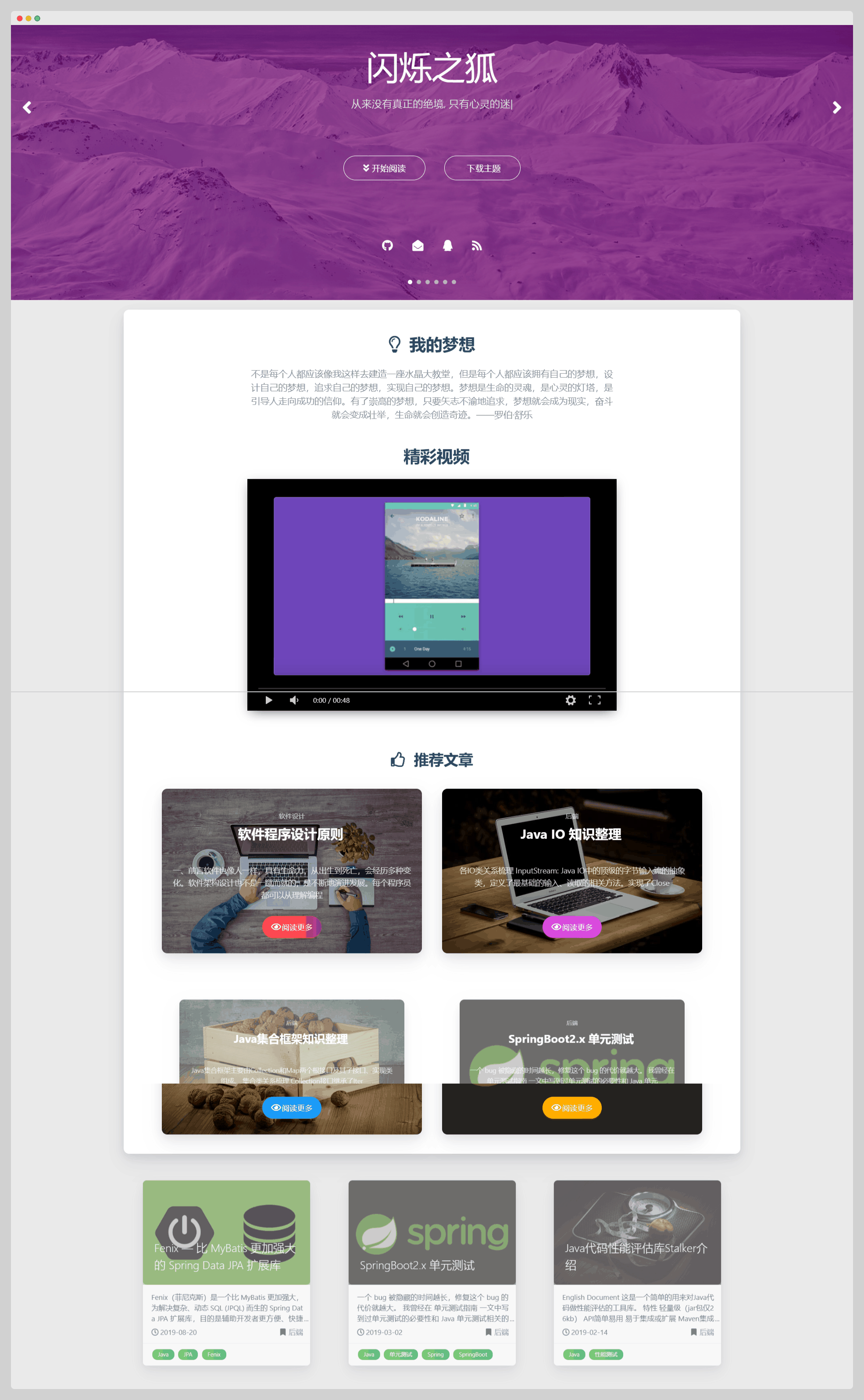
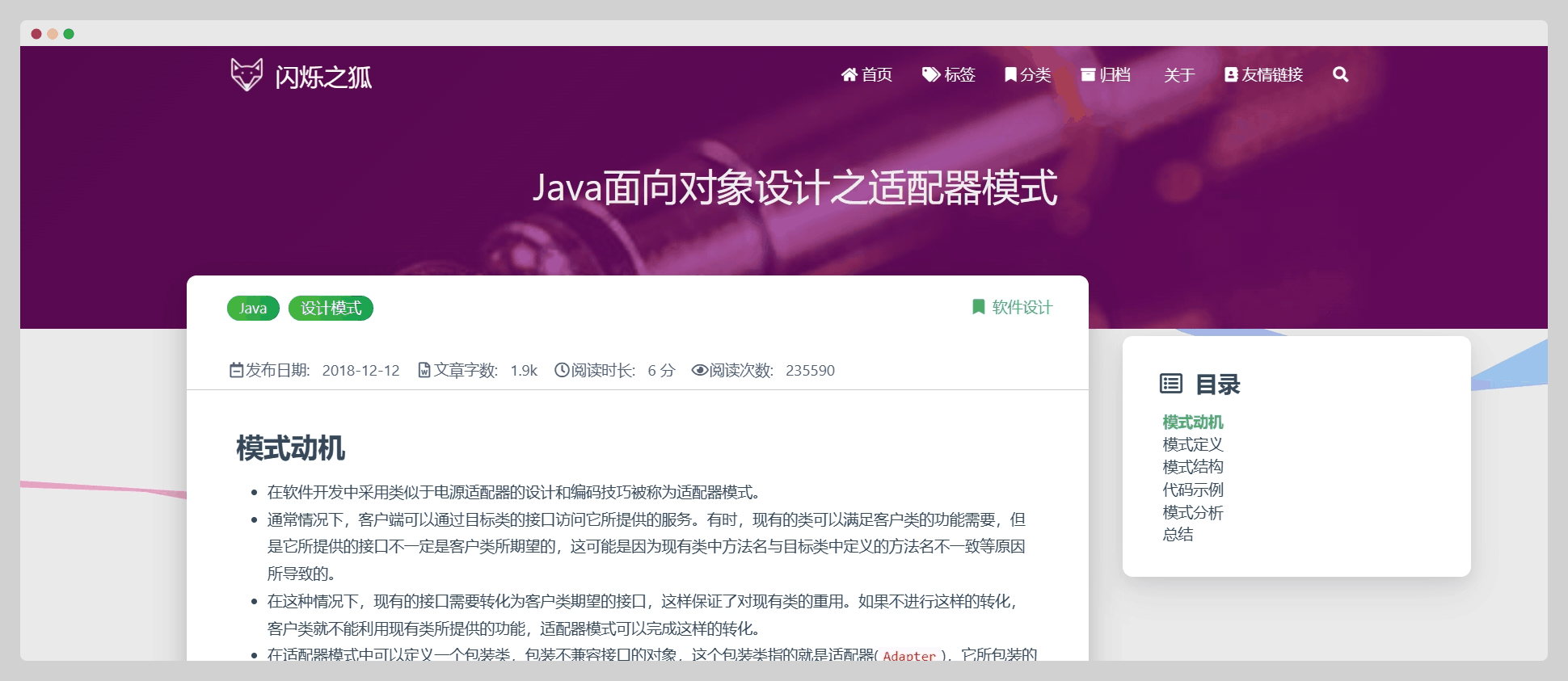
闪烁之狐
闪烁之狐主题的页面很炫,有个主屏图片文章切换,文章是卡片式的,每行3扁文章,带文章特色图片。

github:https://github.com/blinkfox/hexo-theme-matery
演示:http://blinkfox.com/
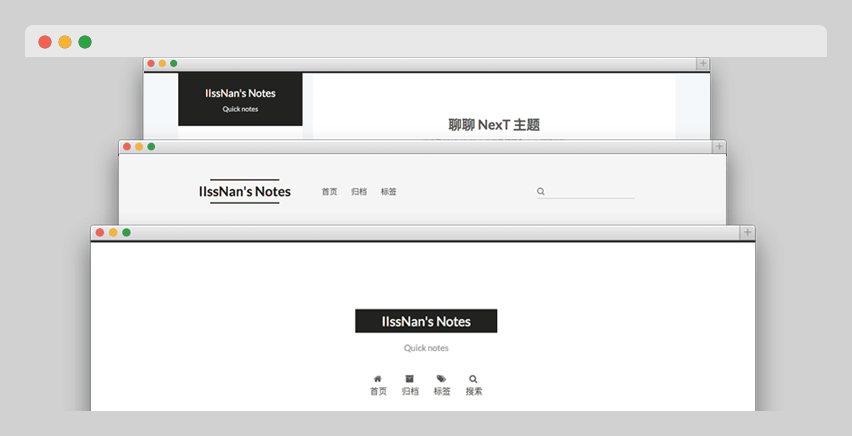
Next
简约黑白风主题,无特色图片,三种外观可切换,官网有详细的配置文档。
github:https://github.com/iissnan/hexo-theme-next/
官网:http://theme-next.iissnan.com/
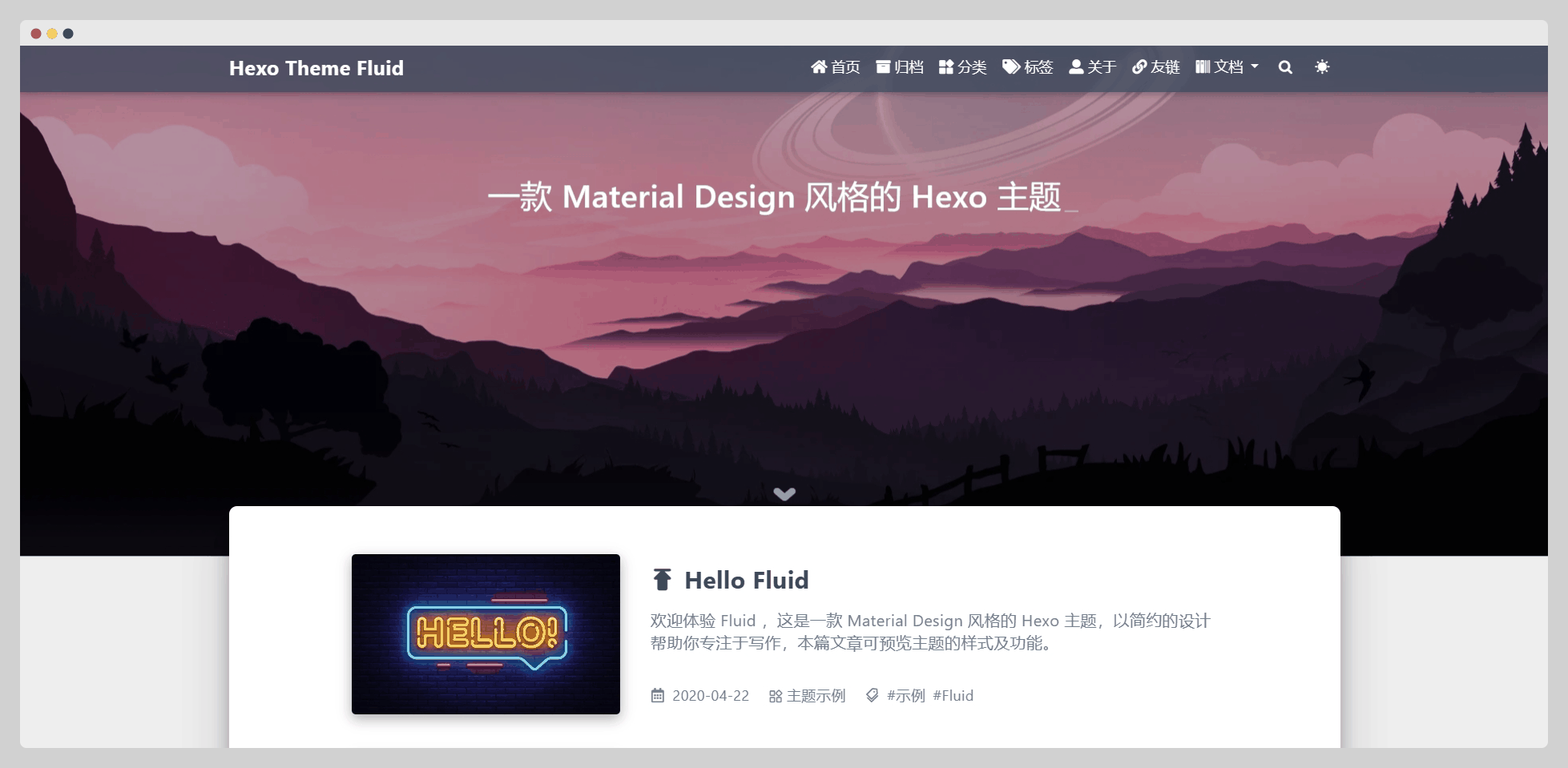
fluid
一款Material Design风格的Hexo主题,演示站及作者的站点,作者还做了无比详实的配置文档。
github:https://github.com/fluid-dev/hexo-theme-fluid
演示:https://hexo.fluid-dev.com/
配置文档:https://hexo.fluid-dev.com/docs/
pure
简约的黑白三栏主题,演示站是作者的博客,有主题配置说明。
github:https://github.com/cofess/hexo-theme-pure
演示:https://blog.cofess.com/
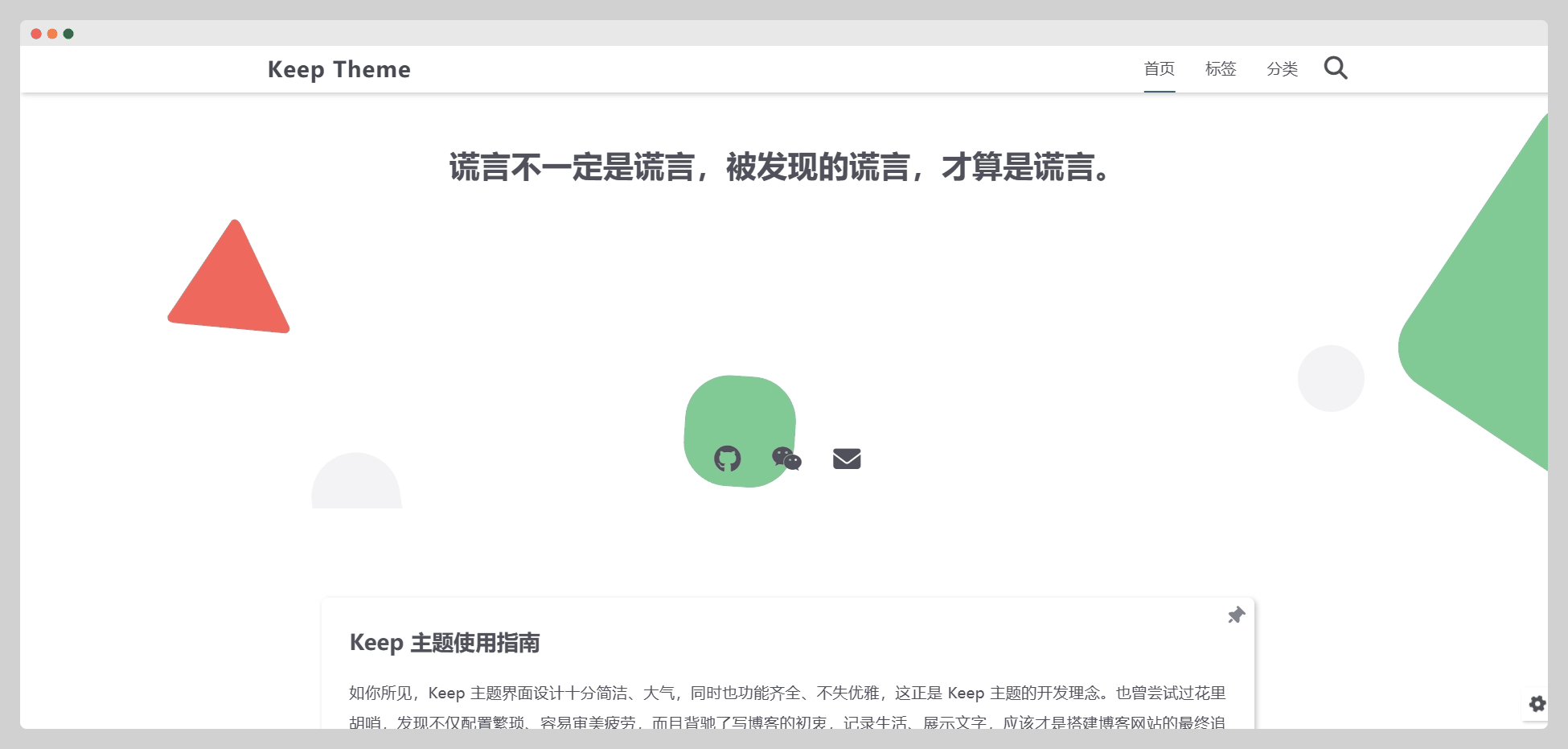
keep
首页风格和fluid类似,文章列表没有特色图片。演示站里面有配置教程。
github:https://github.com/XPoet/hexo-theme-keep
演示:https://keep.xpoet.cn/
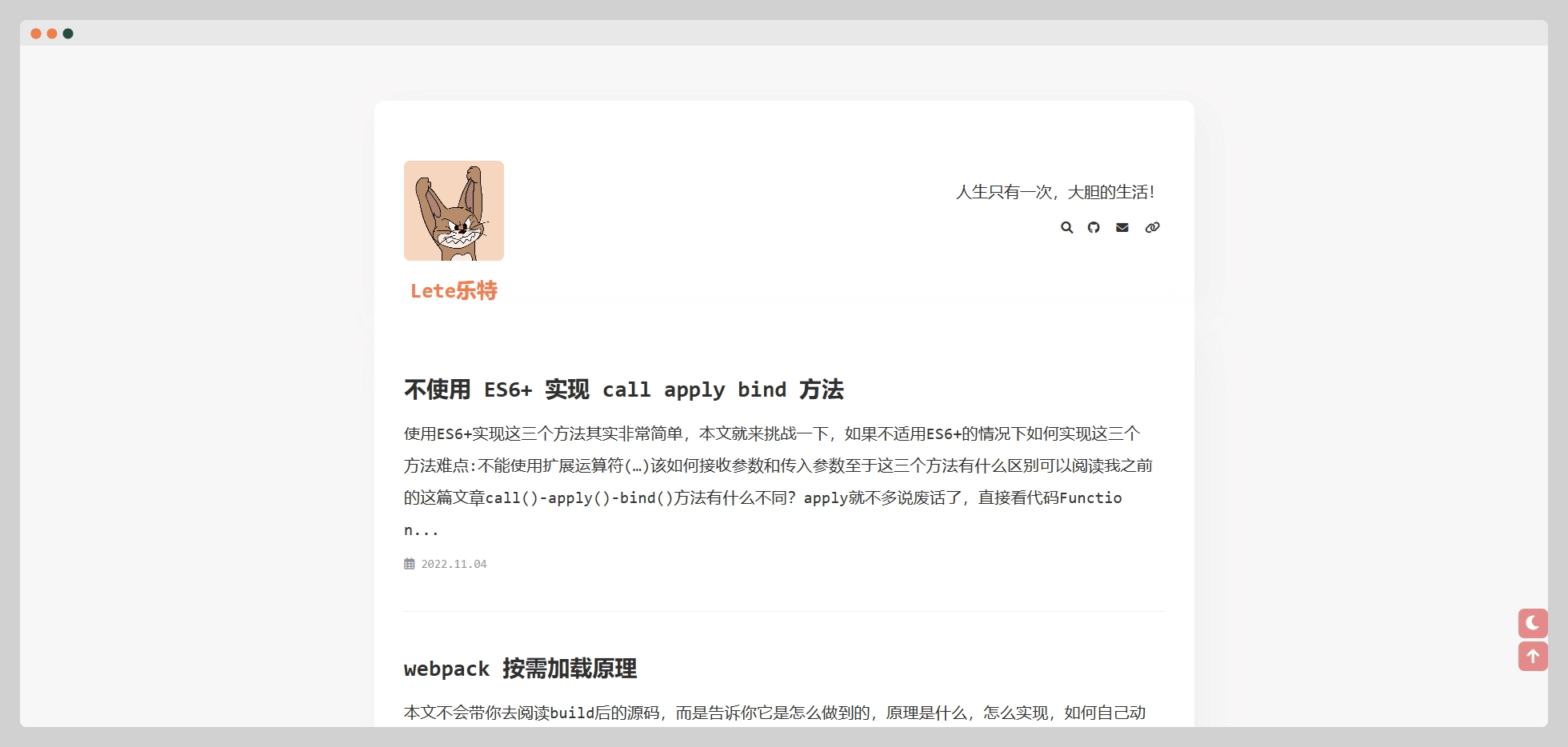
MengD
单栏博客主题,简约风格。
github:https://github.com/Lete114/Hexo-Theme-MengD
演示:https://blog.imlete.cn/
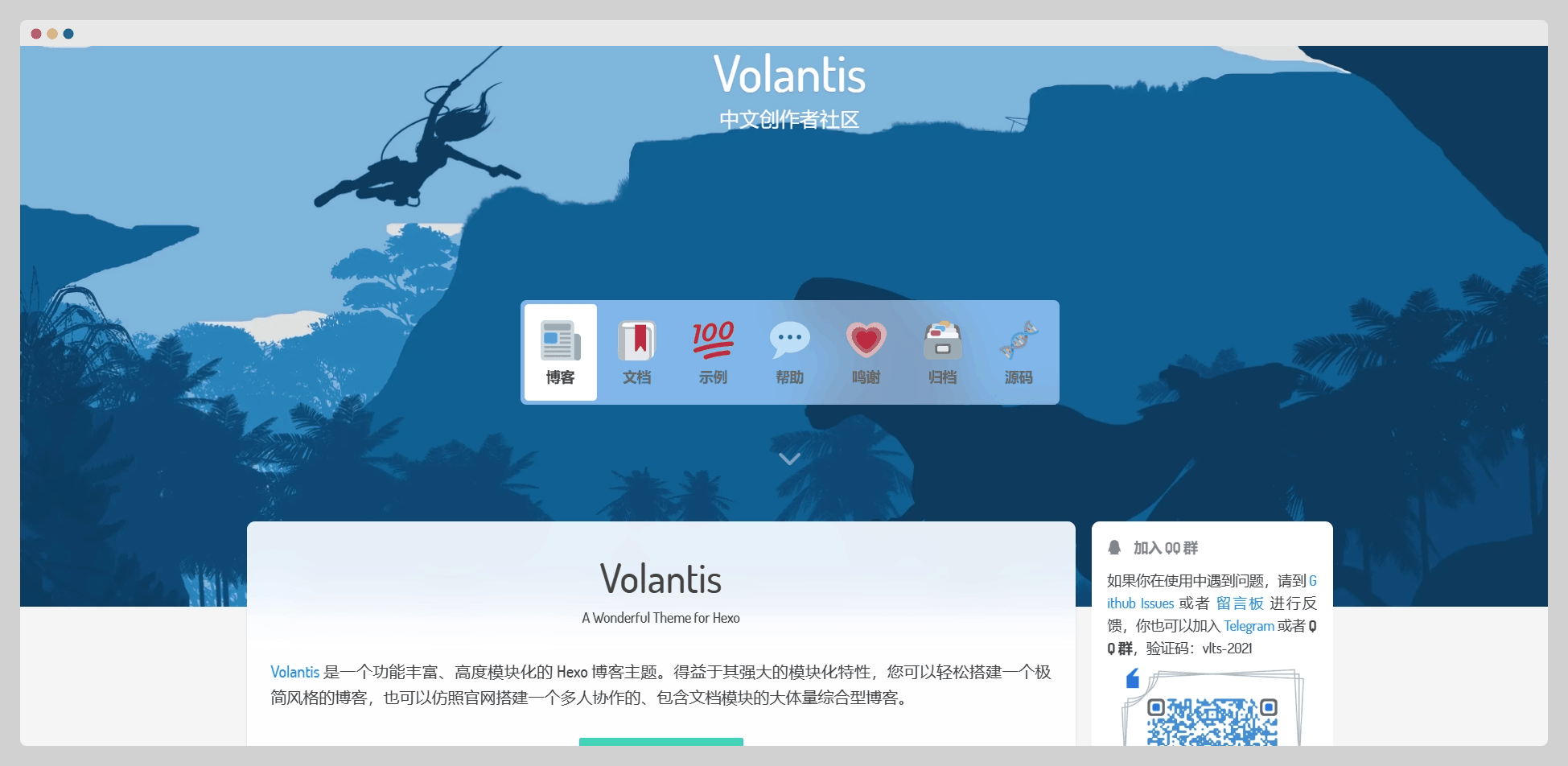
volantis

github:https://github.com/volantis-x/hexo-theme-volantis
演示:https://volantis.js.org/
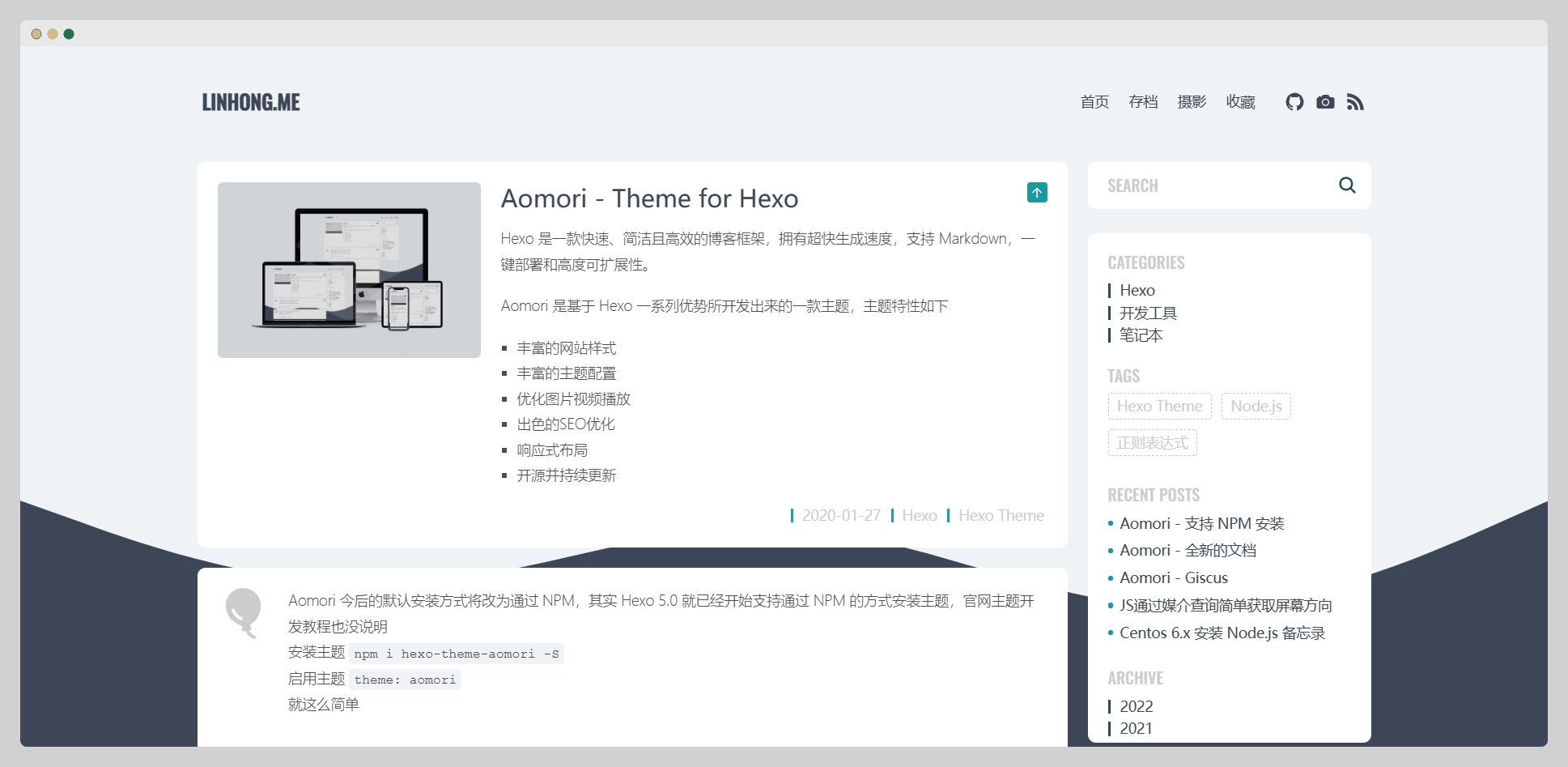
aomori
简约的两栏主题。
github:https://github.com/lh1me/hexo-theme-aomori
演示:https://linhong.me/
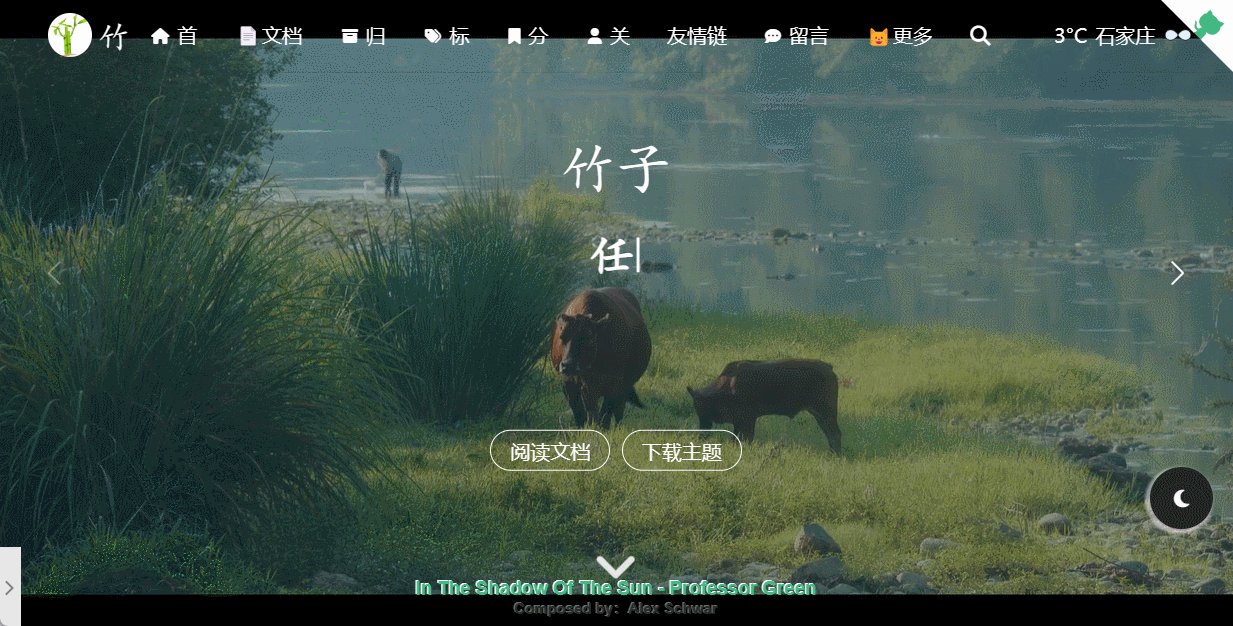
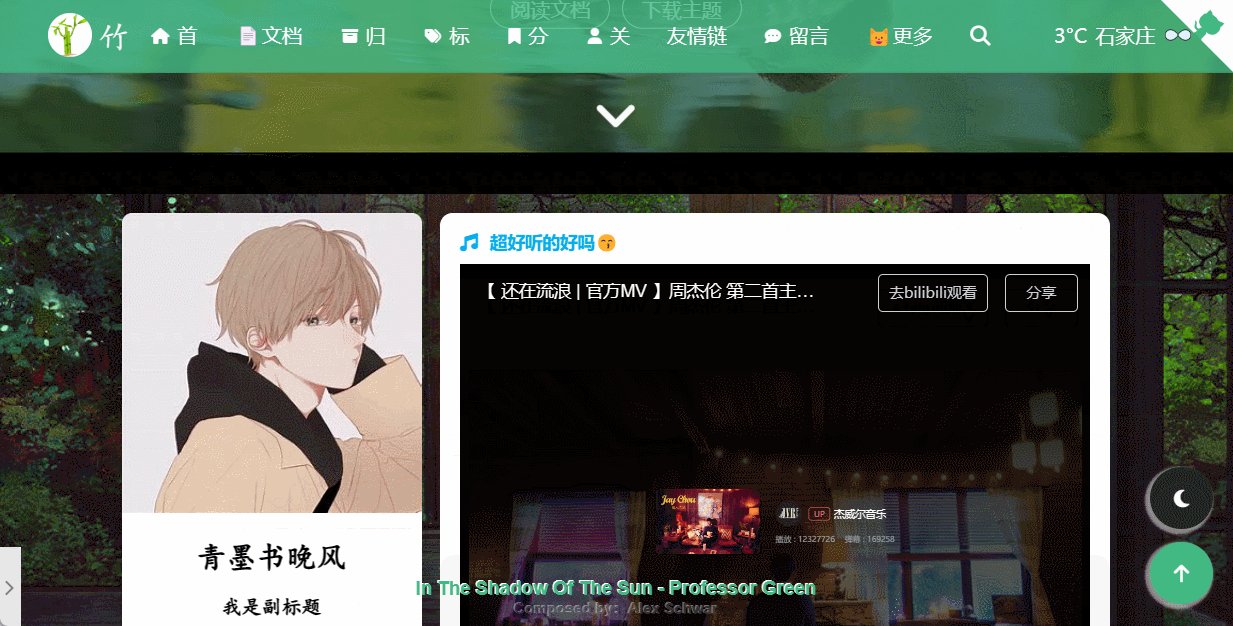
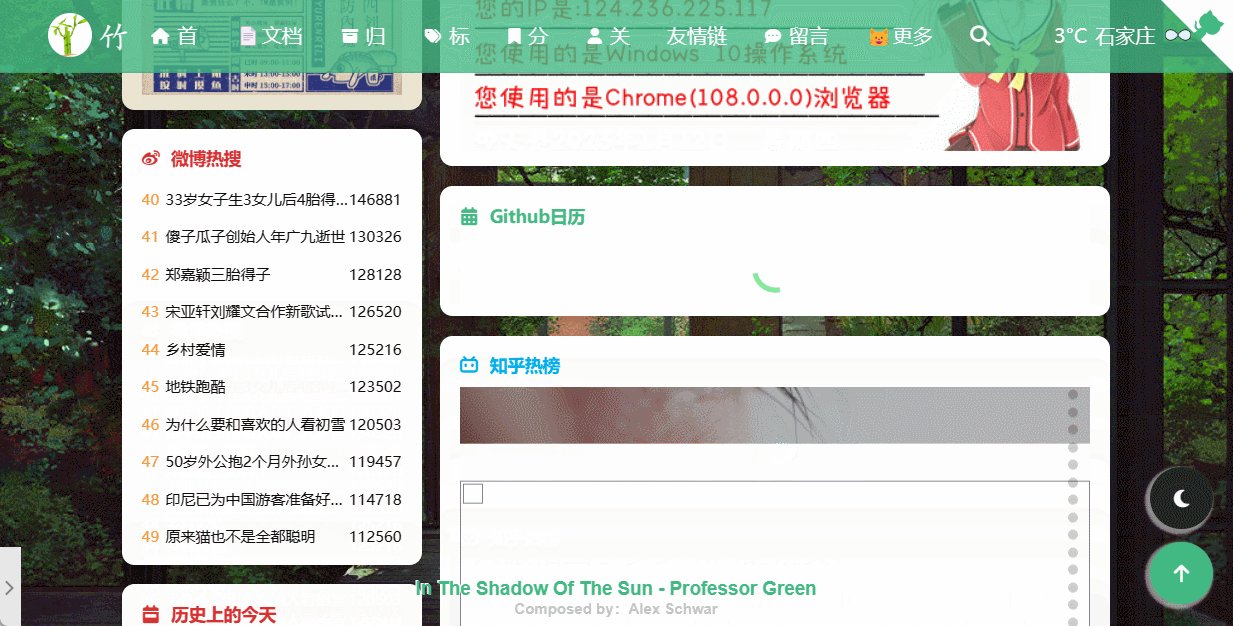
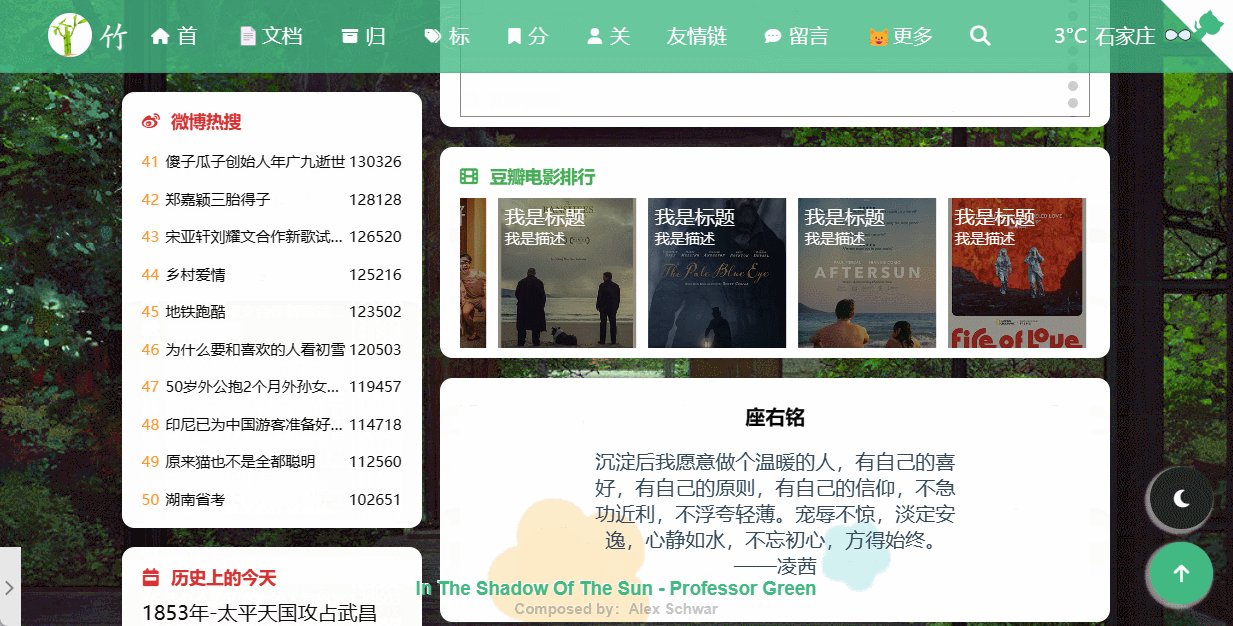
bamboo
这款主题页面很炫,动画效果多,功能也很丰富,这是优点,但是这也拖慢了网页的加载速度,带宽小或者github这种就不适合使用这款主题了。
github:https://github.com/yuang01/hexo-theme-bamboo
演示:https://yuang01.github.io/
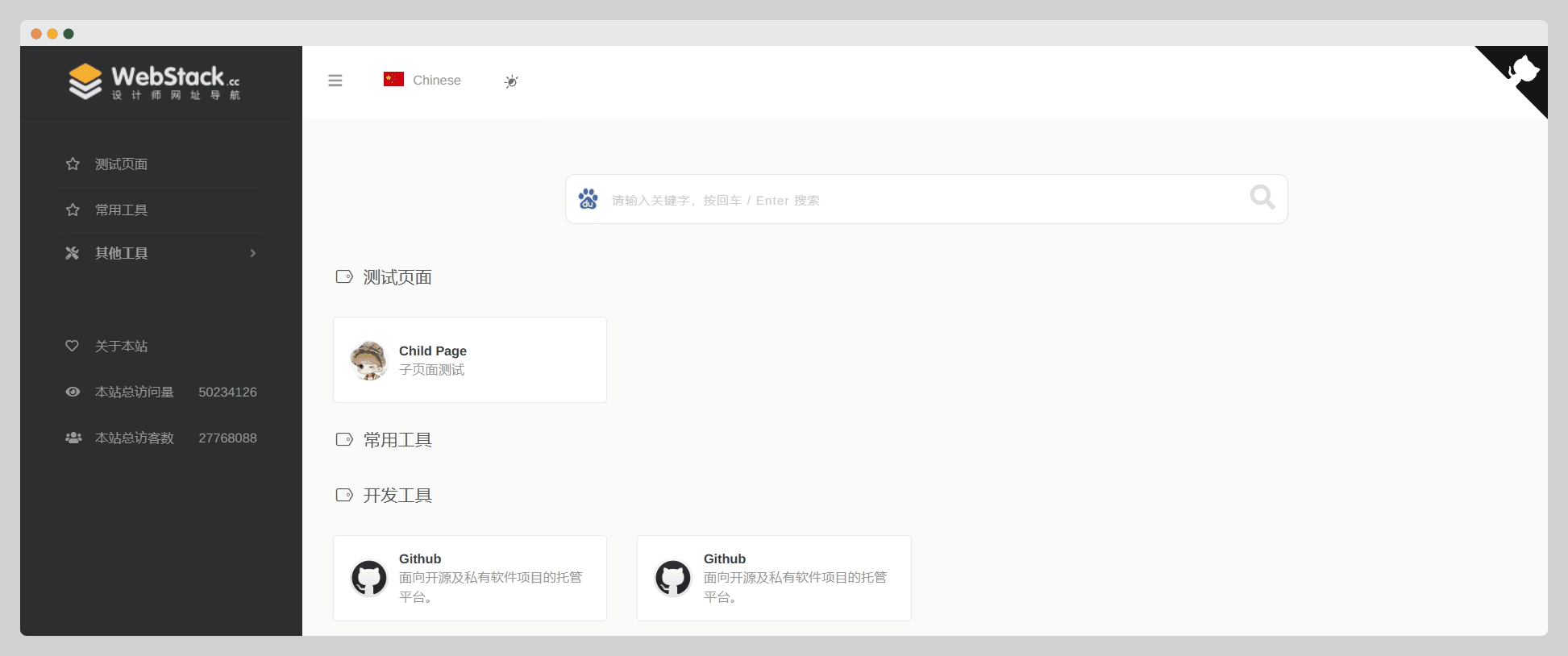
webstack
一个基于webstack导航页的hexo主题,导航站所有的站点链接全在主题配置文件内配置。
1 | |
github:https://github.com/HCLonely/hexo-theme-webstack/
演示:https://webstack.hclonely.com/