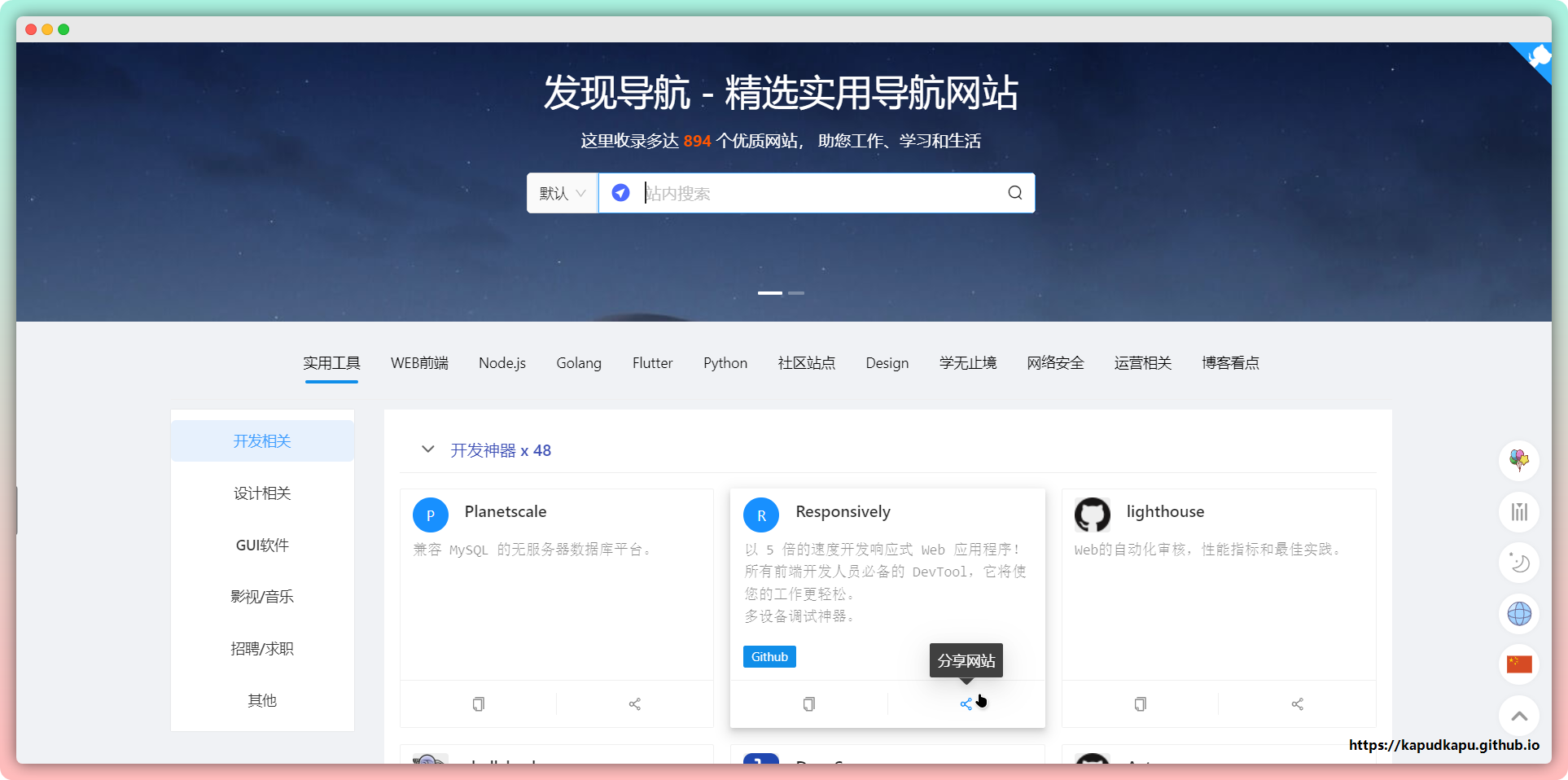
发现导航:支持后台在线管理站点信息的导航网
发现导航是一个开源的、纯静态的、强大的导航网站,支持SEO和后台管理站点信息,支持免费托管。

📝 特点
🍰 内置800+实用程序站点。
🍰 支持SEO。
🍰 它是完全静态的,并提供自动部署功能。
🍰 三叉树结构清晰,分类清晰。
🍰 支持一个网站关联多个网址
🍰 美丽与简约的并存,不再是杀死马特的时代。
🍰 完全开源,易于定制。
🍰 支持多种浏览模式和创新。
🍰 支持封装内存。
🍰 支持手机浏览。
🍰 支持搜索查询。
🍰 支持自定义引擎搜索。
🍰 多种主题切换。
🍰 支持深色模式。
🍰 支持后台管理,无需部署。
🍰 支持从Chrome书签导入
🤗 部署
由于是纯静态的,所有github-pages、Vercel、Netlify都是支持部署的,免费托管免去的购买服务器的费用。
方法1(github-pages 免费)
1、fork当前项目。
2、在仓库页面点击分支,在输入框中输入,创建分支。否则,上传图片将导致 404 现象。mainimage
3、https://github.com/settings/tokens 申请一个Token,检查对应的权限,如果不明白,全选,复制并保存Token。
4、https://github.com/username/nav/settings/secrets/actions/new 新建应用token,名称填写TOKEN(均为大写)。
5、进入 https://github.com/username/nav/actions 点击“绿色按钮”
6、务必修改项目配置文件nav.config.ts
7、5分钟后,打开 https://username.github.io/nav ,你会看到一个非常强大的导航网站。
方法 2 (Free Vercel)
这些步骤与第一种方法相同,只是不需要第四步。 对于特定用途,请按照以下步骤操作 https://github.com/apps/vercel
方法3(免费Netlify)
🤗 归纳总结
1、需要记住github的token,这是进入后台的密码;
2、支持后台在线整理网站,免去了编辑静态文件和提交的麻烦;
3、有四个主题可以切换;
📎 参考文章
- github地址:https://github.com/xjh22222228/nav