hexo后台管理插件:hexo-admin
Hexo Admin是一个非常方便的Hexo博客管理插件,可以在编写文章的同时预览文章效果,可以直接复制图片,使用文件的相对路径,省去了图床。
安装
官方的是英文版本,也有非官方的汉化版本,但是不要同时安装,会有冲突。
官方版本名字是hexo-admin,非官方的汉化版本是hexo-admin-sch
相关命令如下:
1 | |
访问路径:IP:端口/admin
相关问题
图片url地址错误
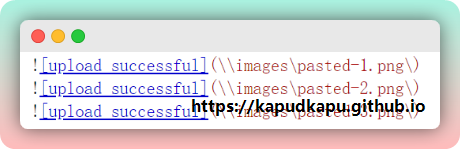
默认插入图片后的url地址是这样的\\images\pasted-1.png\,这是无法展示图片的。需要改成/images/pasted-1.png才可以。

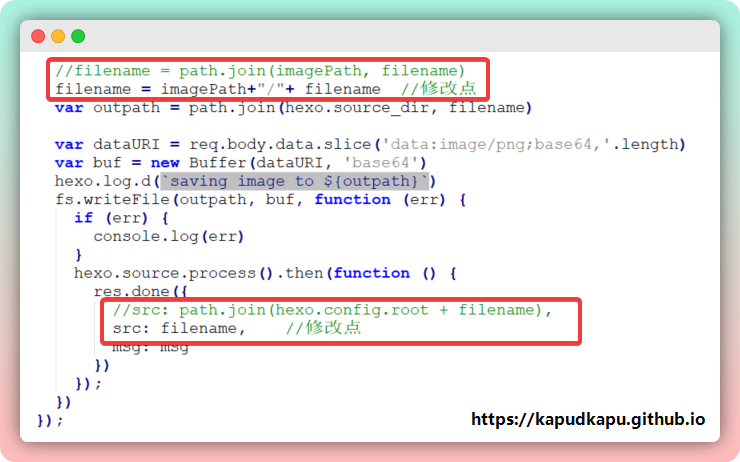
打开博客的目录的node_modules-->hexo-admin子目录,找到api.js打开,搜索imagePath找到如下位置按照修改点进行修改即可。这样以后图片复制后就可以直接展示了。

1 | |
hexo后台管理插件:hexo-admin
http://example.com/p/414644d0.html