iconfont图标使用指南
iconfont是是阿里巴巴旗下阿里妈妈MUX团队打造的一个专门为设计师和前端开发者打造的在线工具。设计师将图标上传到Iconfont,可以自定义下载多种格式的icon,也可将图标转换为字体,方便前端工程师自由调整与使用。
版权说明
作为一个图标管理工具,Iconfont 是免费的。
但遗憾的是,平台上所有的图标都是阿里巴巴官方项目和平台上的设计师自行上传的。仅供广大用户交流学习使用,未经iconfont或其关联公司书面授权许可,不得用于任何商业用途。具体可查看 Iconfont 网站左下角的法律声明。如需出于商业目的使用iconfont平台任意个人公共库中的任意图标,均应事先获得相关知识产权权利人的授权,以避免产生不必要的纠纷。
使用
注册登录
首先注册登录你自己的账号选择图标加购
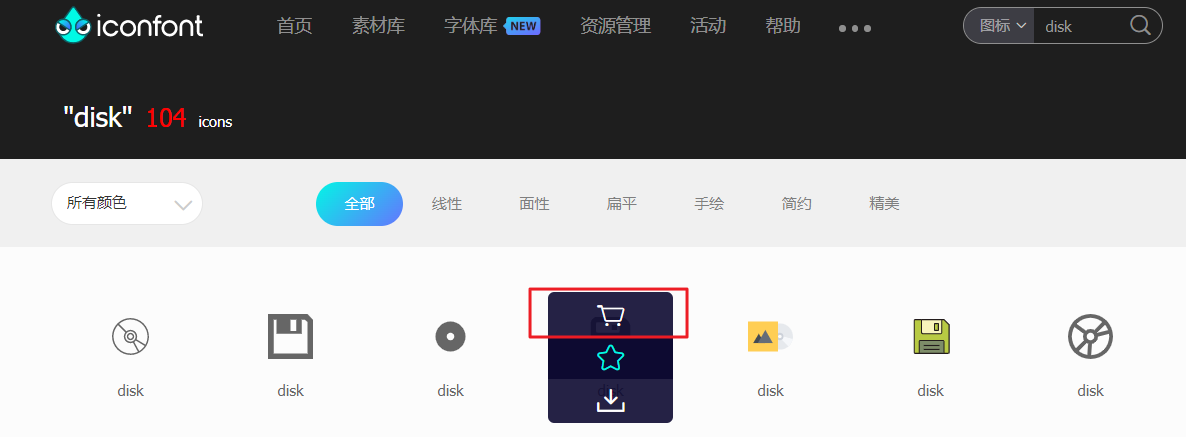
挑选或者搜索自己需要的图标,选择加入购物车
添加项目
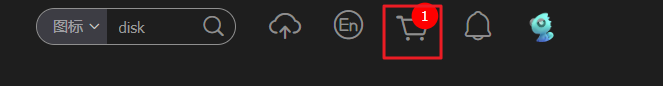
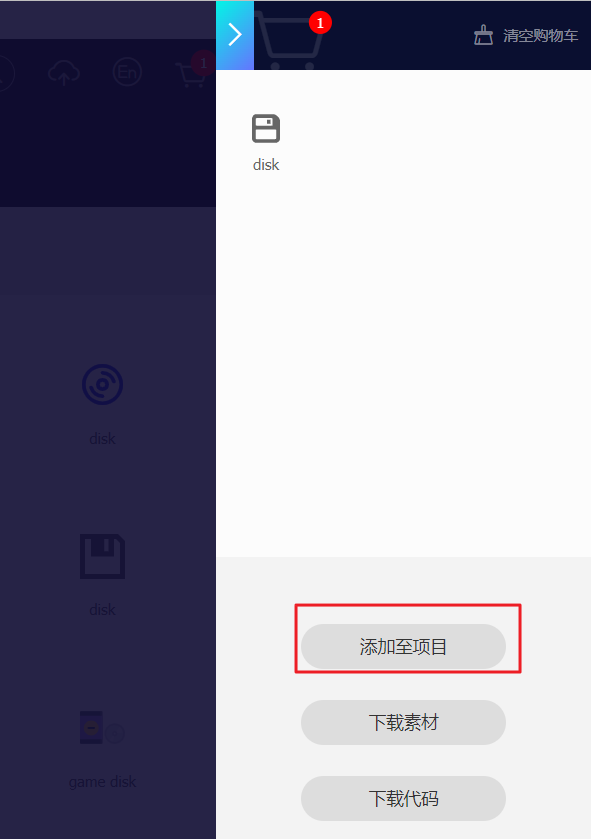
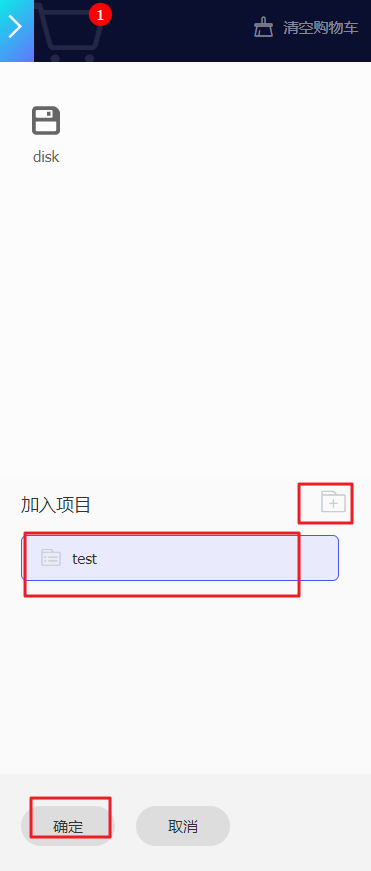
点击右上角的购物车,点击【添加至项目】。创建项目然后选择创建的项目,点击【确定】



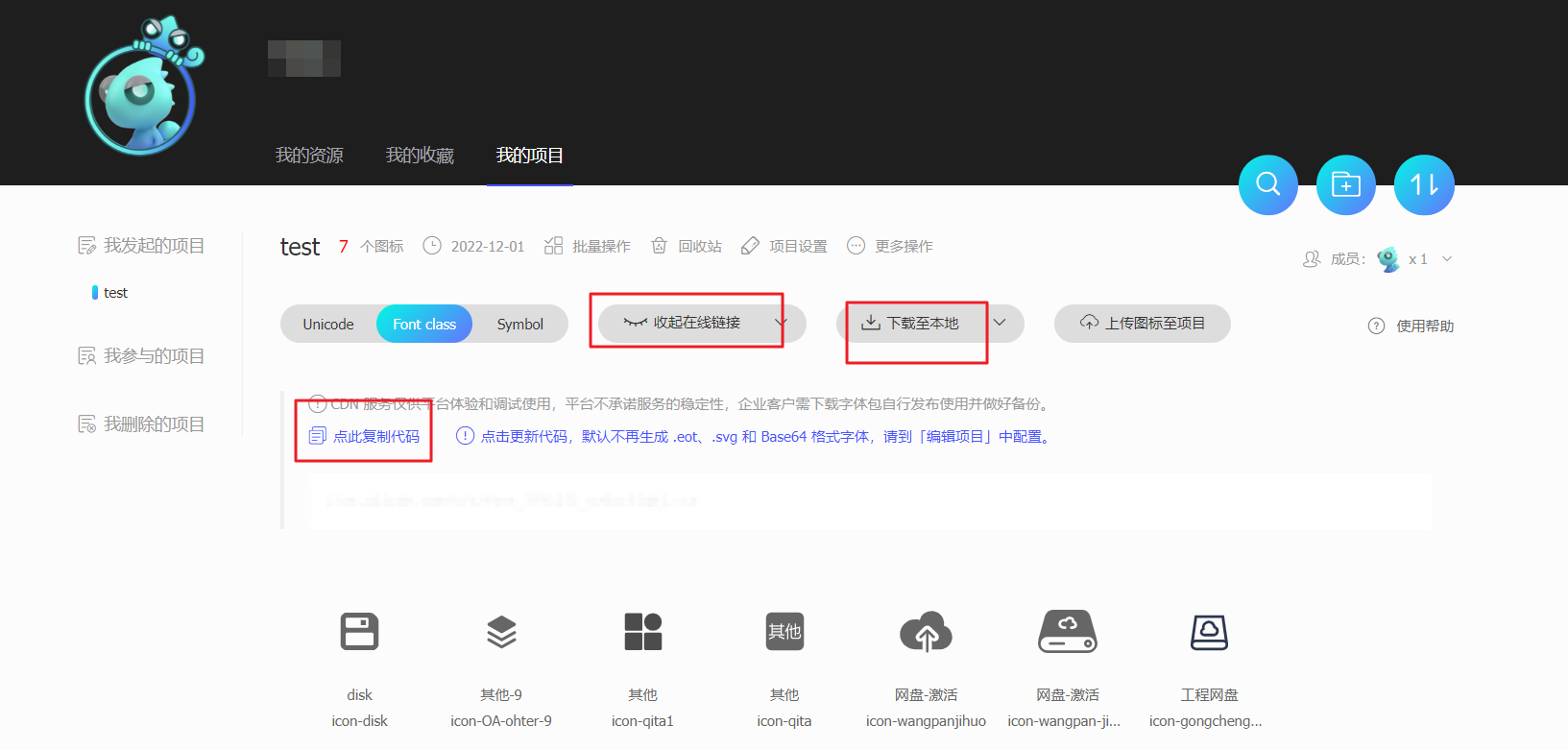
- 生成在线连接或者下载本地
操作完上面的步骤后,图标已经进入到自己的项目里来了,然后是使用图标。可以生成在线链接,直接引入自己的项目,也可以下载到本地。
下载到本地的是压缩包,解压后将除去demo文件的其他文件放到项目内引用css文件就行。

- 引入图标
1
<link rel="stylesheet" href="css/iconfont.css">
iconfont图标使用指南
http://example.com/p/2e59fa5b.html