这是一个网站,提供你35+的404页面HTML模板,官网还有详细的使用方法,拿来即用。
网站简介
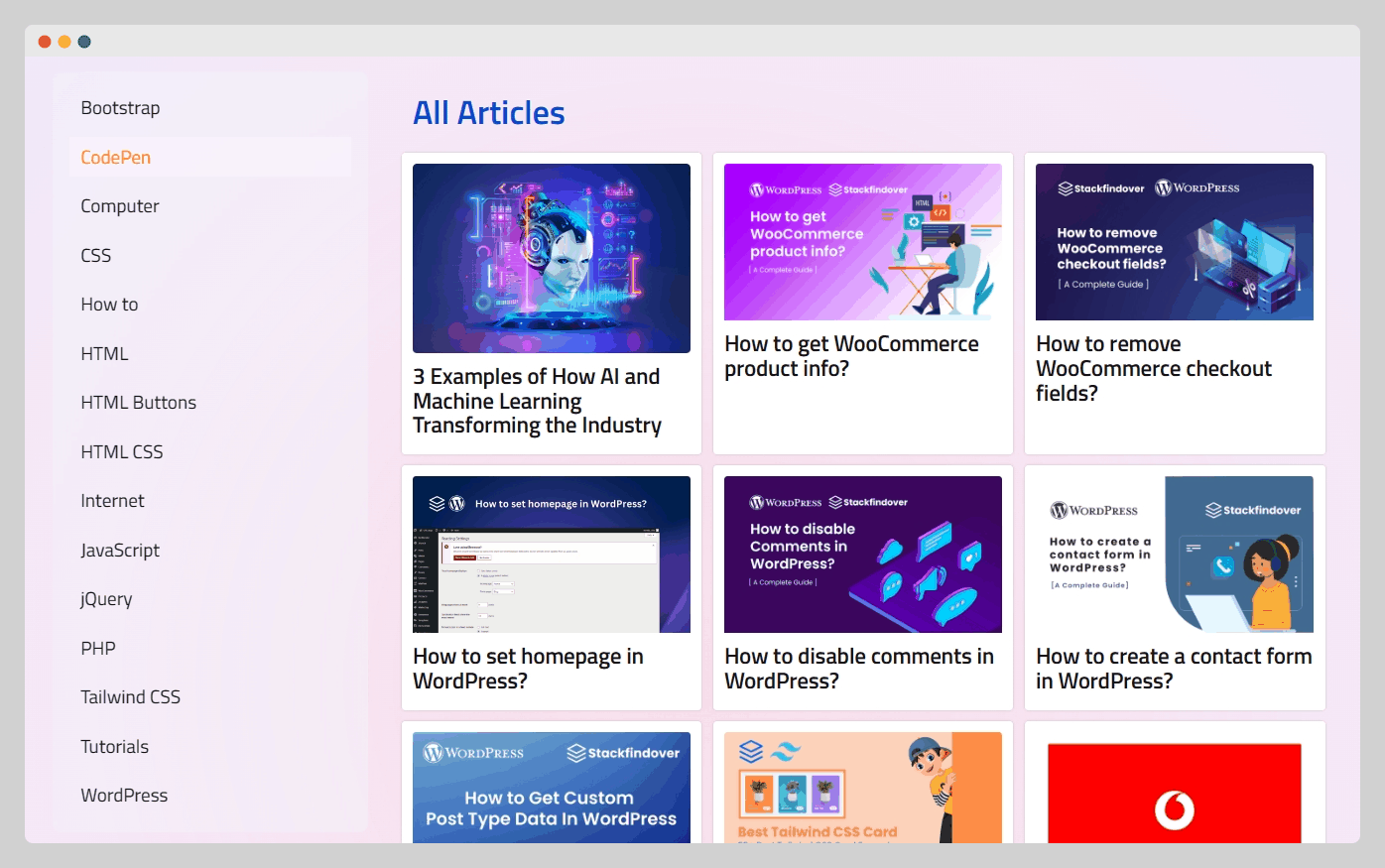
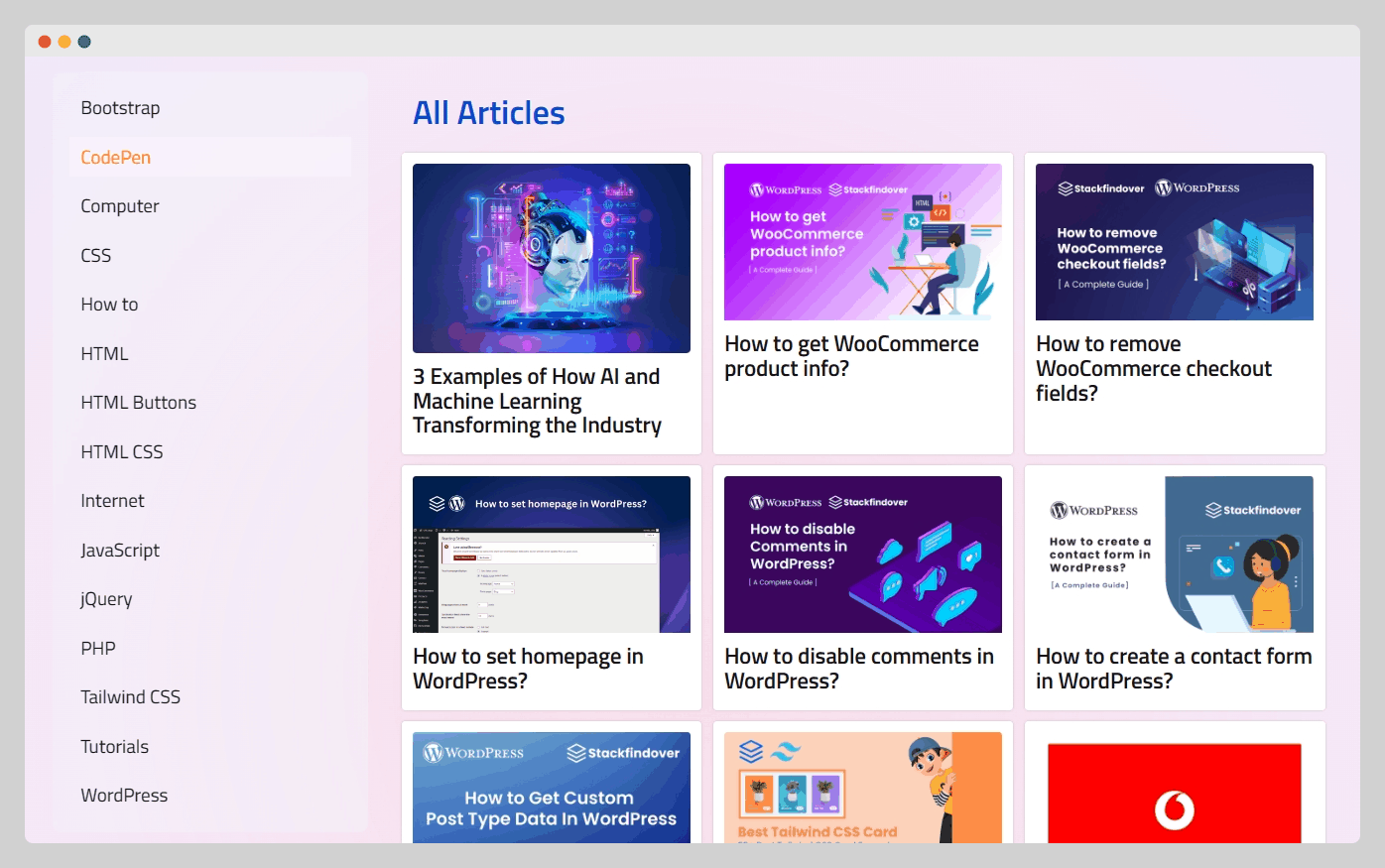
网站提供的35+的404页面HTML模板都在首页,往下滚动即可。
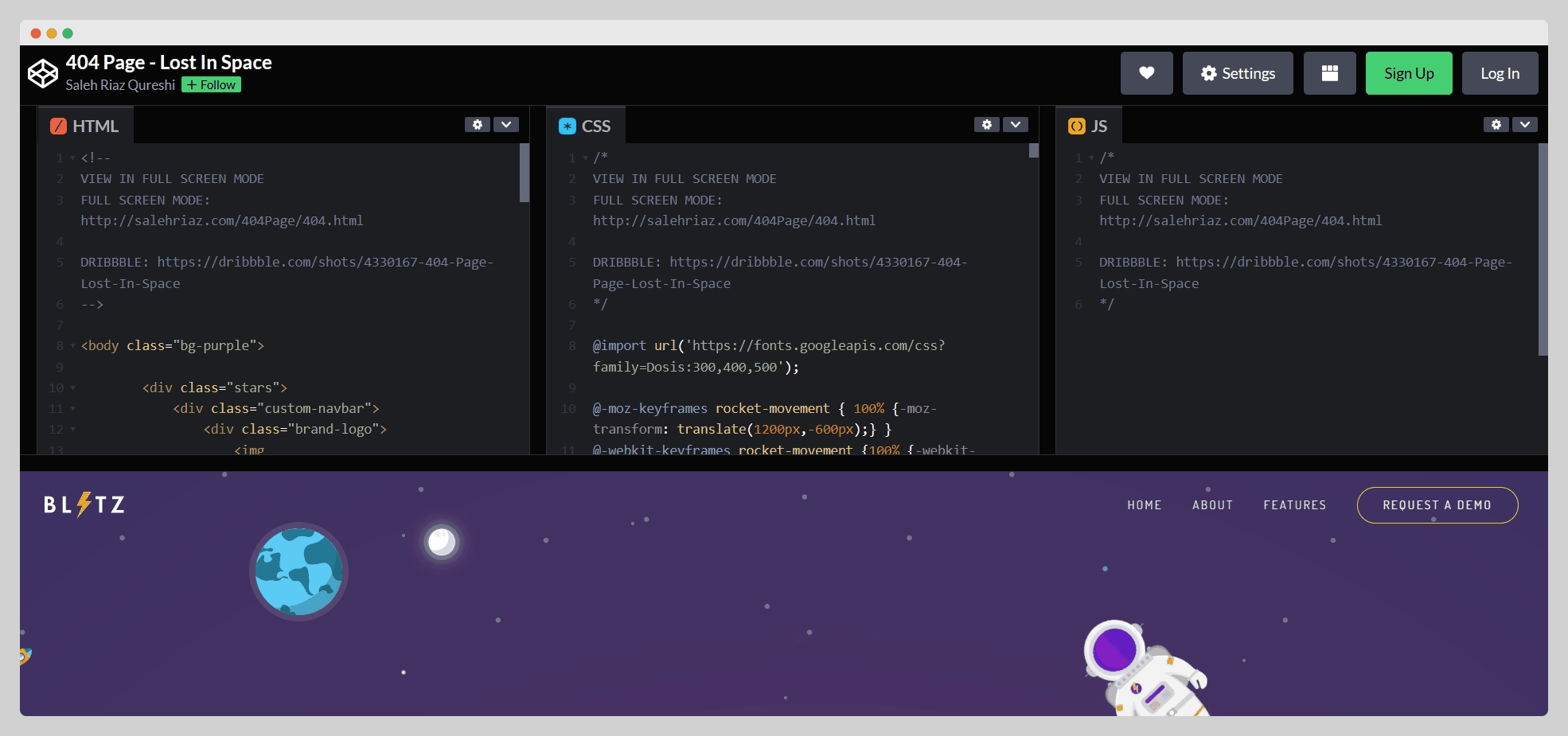
上半部分是模板的使用方法,下半部分是具体的模板展示。每个模板下面都有这个模板的简介:作者、创建时间、使用的方法(提供你35+的404页面HTML模板)、源码或者demo。可以跳转详细的代码页面。调整上面的代码还会刷新同步改变下面页面展示的效果。
demo展示
使用方法
在本地创建一个空的html文件。
将下面的代码复制到空的html文件里面。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8" />
<title>404 Error Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta https-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:wght@500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
</style>
</head>
<body>
</body>
<script>
</script>
</html>
|
将demo里面的body、css、js代码放进html文件里面。
后记
其实这个网站还提供了好多其他的demo,404页面模板只是他的一部分而已,有兴趣的可以点点网站发现一下其他的内容。

地址